Twitter does not directly provide support for formatting text in bold, italic, etc. But it does support Unicode characters [1], and so a hack to get around the formatting limitation is to replace letters with Unicode variants.
For example, you could tweet
How to include bold or italic text in a tweet.
I cheated in the line above, using bold and italic formatting rather than Unicode characters because some readers might not be able to read it.
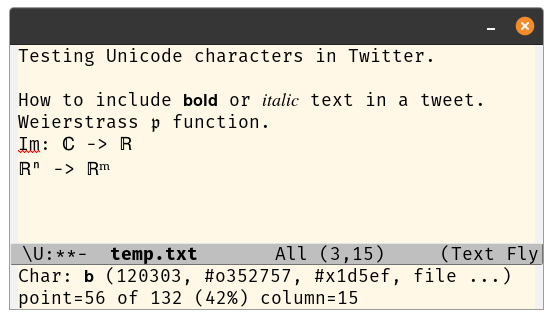
Here’s a screenshot of the actual Unicode text in Emacs. You can see the text in the footnotes [2].

This is plain text. I have asked for the details on the ‘b’ in bold, and the bottom windows shows that it is not the common U+0062 for ‘b’ down in the ASCII range, but U+1D5EF up in the Supplementary Multilingual Plane. Similarly, the i in italic above is not U+0069 but U+1D456.
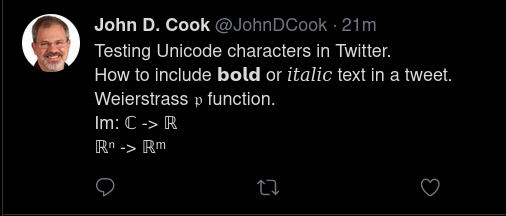
Here’s how the text appears in Twitter:

It’s a dirty hack, and I’d recommend not overdoing it. But it could come in handy occasionally. On the other hand, some people may not see what you intend them to see. Here’s a portion of a screenshot from an Android device:
![]()
As a very rough rule of thumb, characters with smaller Unicode values are more likely to display correctly everywhere. Math symbols like ∞ (U+221E) work everywhere as far as I know. I wouldn’t depend on any Unicode character above 0xFFFF.
Update: Several people have said this formatting poses a problem for speech readers. The next post explains why it shouldn’t. (Maybe it does cause a problem, but it wouldn’t have to.)
How to produce Unicode formatting
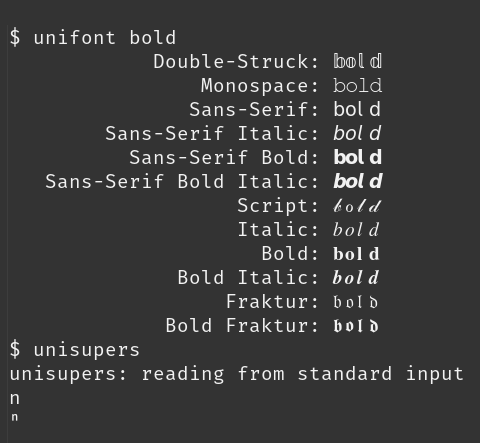
I produced the Unicode text above using the programs unifont and unisupers from the Perl module Unicode::Tussle. See this post for how to install the module. Here’s a screenshot of using these utilities from the command line.

To use unifont, type the text you’d like to format after the command. It then shows the text formatted several ways using Unicode characters. I typed “bold” and copied the bold version of the word. The text could be anything; it’s a coincidence that I gave it text that was also a format name. For example, I created the double-struck R and C above with the command
unifont R C
The unisupers command does not take an argument but instead takes its input from standard input. So I hit return after the command name and then typed ‘n’ to get the superscript n.
Related posts
[1] Twitter supports Unicode characters, but there’s a question of whether readers will have fonts installed to display the characters. I wrote eight years ago about some symbols users were and were not likely to see, but my impression is that the situation has improved quite a bit since then.
[2] Here’s the actual text of the tweet:
How to include or text in a tweet. Weierstrass function. Im: ℂ -> ℝ ℝⁿ -> ℝᵐ
(I pasted the text into my blogging software, but it looks like it is deleting the words “bold” and “italic.”)

Aside from the question of font support, screen readers may not process these characters correctly, making a portion of your text unavailable to some users with visual impairments.
In blog posts I include the LaTeX source for equation images in the alt tag so that screen readers can pick it up. Unfortunately there’s nothing like an alt tag in Twitter.
Also, https://yaytext.com/
You did all that nice unicoding and then still used the ASCII hack of typing -> instead of → ?
@Jeff
Yes, unfortunately. In fact, I did type out a version where I used the arrow character, but I copied the wrong version to Twitter. If tweets weren’t write-only, I’d change that.
@John Twitter does support alt text, on the official iOS app at least. When you add an image there should be a +ALT button overlaid on the bottom right of the image that allows you to enter alt text.
Thanks, Bruce. I had no idea.
Update: Twitter () now provides bold and italics natively for verified (i.e. paid) users.